

図 3.3-1 電子美術館における感性検索
3. 研究開発の新しい展開と内外の動向
3.3.1 はじめに ―情報システムにおける「人間」の位置づけ―
ごく普通の日常生活の環境を情報化して「人間中心」「人にやさしい」情報環境を作るためには、人間をどのようにモデル化し、人間に対してどのような接し方をするインタラクション環境を構築する必要があるのだろうか?
人間の知能の知的な側面を工学的に実現することを目標として、人工知能・パターン認識理解技術の研究は1960年代から始まっている。今日では我々は、データベースシステム技術、エキスパートシステム技術、画像・物体認識技術の大きな成果の恩恵を受けており、これらの技術なしには高度情報社会を営むことは不可能となっている。しかし、人間そのものとのかかわりという点では、どうだろうか?
電子図書館、発電所運転管理システム、文字・物体認識システムなどに代表されるデータベース、人工知能、パターン認識理解技術は、人間(人間の知能)を代行する機器・システムを目指したもので、必ずしも「生きた人間」との共存を目的とはしていない。
1990年代から、人間とロボットなどの情報機器がともに働く環境の実現に向けて、景観画像からの人間の認識、顔の認識などの技術開発も進んできた。しかし、人間の位置や姿勢、行動を認識し、また、個人の識別に結びつけるこれらの技術も、人間とのかかわりという点では、人間をモノ(物理的な実在)として計測し、認識し、働き掛けるという考えにとどまっている。
2000年代に入って、新しいセンサ技術やネットワーク技術と人工知能・パターン認識理解・ロボット技術を結びつけて、人間の体温や呼吸、筋肉の緊張の度合いや、皮膚感覚の快適性を計測する技術開発が活発になってきている(例:
経済産業省や文部科学省関連のデジタルヒューマンプロジェクトなど)。人間の状態を計測し、人間に快適な環境を実現しようとする試みは、「人間中心」で「人にやさしい」情報システムの実現にも大きく貢献するものと期待される。しかしながら実際の研究開発は、人間を生物(生理的な実在)として計測し、認識し、働き掛けるという範囲にとどまっているようである(デジタルヒューマンの基本的なコンセプトは、1990年代に実施された通商産業省工業技術院の人間感覚計測プロジェクトで行われた人間の生理的な状態を計測する技術に、最新のセンサ技術、ネットワーク技術、ロボット技術を融合させたものともいえよう)。
人間を情報技術の面から「感情を持った生物」としてとらえて、その生理的・心理的・認知的な特性をモデル化する試みとしては、1990年代後半に実施された通商産業省工業技術院のヒューマンメディアプロジェクトを挙げることができる。感性のモデル化や感性データベースなどの感性情報処理技術と、バーチャルリアリティを含むヒューマンインタフェース技術を融合させるコンセプトと試みは、今なお、今日的な技術課題であると思われる。
本報告では、「人間の感性」という切り口から、「人間中心」「人にやさしい」情報システムの実現に重要な役割を果たす、人間と情報機器・情報システムとのインタラクションに焦点を絞って、技術課題の分析と最近の研究開発の話題を紹介する。
3.3.2 インタラクションの形態
情報提供サービスにおける利用者とデータベースとのインタラクションのモデル化を行うために、ここでは、インタラクションの形態と、インタラクションを構成する要素、システムが提供すべき機能を、次の7つの視点から分析してみよう:
主体(Who)、対象(What)、状況(When)、場所(Where)、理由(Why)、目的(What for)、行為(How)。
形態や要素を表 3.3-1に要約して示す。
(a)Who(だれが)
インタラクションの主体となるもの。情報を評価する規準を与えるもの。
今日までのセールスプロモーション(情報提供サービスを含む)では、「20歳代の女性」や「JPOPの好きな人」のような利用者グループ(消費者グループ)を定めると、市場調査(マーケティング)などを利用して、マスとしての平均的な趣味・嗜好・ライフスタイルを推定し、これにあわせた商品企画・開発・提供を行ってきた。
しかし、利用者一人ひとりに、より適合した高品質な商品(情報提供サービス)を提供するためには、利用者一人ひとりの知識・趣味・嗜好などの主観的な特性(感性)を的確にモデル化(感性のモデル化)するとともに、これにマッチした個別的な商品(情報提供サービス)を提供する必要がある。また、「特定のだれ」がインタラクションの主体であるかを識別し、それに合わせてインタラクションを制御することが重要である。
このような感性のモデル化を利用すると、「20歳代の女性」や「JPOPの好きな人」のように、主観的な特性のいくつかが共通した利用者グループの感性モデルを集約化することができれば、これらの利用者グループに共通的・平均的な感性のモデルを精度良く求められる。さらには、時々刻々変化する利用者の趣味・嗜好・ライフスタイルを、的確に市場調査(マーケティング)することも可能となる。
また、街に設置された情報キオスクや、インターネット上のサーチエンジンのように、不特定多数の利用者への情報提供サービスを行う場合は、現在利用している利用者の主観的な特性がどの利用者グループに近いかを判定するとともに、インタラクションを通じてその利用者の主観的な特性により近づけていくことも必要となる。
| 視点 | 要素 | 必要となる要素の説明 |
|---|---|---|
| Who |
主体 |
特定個人の利用者(例: 加藤) 共通点のある利用者群(例: 20歳代の女性) 不特定多数(例: だれでも) 未知の利用者(例: 新規の顧客) |
| Why |
判断理由 判断規準 |
知覚感性の階層的モデル 物理的レベル(例: ほとんど同じ) 生理的レベル(例: 同じに見える) 心理的レベル(例: なんとなく似ている) 認知的レベル(例: 「さわやか」な印象) |
| What |
コンテンツ 対象 |
マルチメディアコンテンツ(例: 画像) コンテンツの物理的特徴量(例: 物理・生理レベル) コンテンツの主観的特徴量(例: 心理レベル) コンテンツの統合的特徴量(例: 認知レベル) 教師データ 操作の履歴(例: 加藤の操作ログ) |
| When |
時間 状況 |
日時・時刻 繰り返しの周期・頻度 偶然・ランダム |
| Where |
場所 状況 |
物理的空間(例: 現在地、VRによる仮想空間) 情報的空間(例: 類似度空間、オントロジー) ユビキタス空間(例: モバイル + 情報家電ネット) |
| What for |
タスク 目的 |
正確な検索(例: このデータの所在) あいまいな検索(例: こんな感じのデータはあるか) インタラクションそのもの(例: アミューズメント) |
| How | タスク 方法・手段 |
探す、選ぶ、比較する、場所を変える、可視化する、抽象化する、提案する |
(b)Why(理由で)
情報を取捨選択する際の判断の理由、規準。
マルチメディアコンテンツの物理的特徴から始まって、これを生理的、心理的、認知的なレベルで知覚していく過程で、知覚にかかる感性を工学的にモデル化することを考える。
感性のモデル化では、次の4つの階層を考えることができる。
| (i) | 物理的レベル コンテンツ自身の構造的・統計的な性質などの客観的な情報として特徴が記述される。パターンマッチング的な例示検索は、物理的レベルの記述の一致度を類似度の判定規準として実現できる。 |
| (ii) | 生理的レベル コンテンツが感覚器で受容されてから、網膜から一次視覚野などまでの特徴抽出機構で得られる客観的な(個人差の少ない)特徴が記述される。より柔軟な例示検索は、生理的レベルの記述で構成される多次元ベクトル空間上での距離を類似度の判定規準として実現できる。 |
| (iii) | 心理的レベル 一人ひとりの利用者が教示するグループ分けなどの主観的な類似度の規準を、統計的な教示学習などにより構成する。これは、生理的にはほぼ同じ構造の感覚器(眼など)から得られる生理的な特徴量に対して、利用者ごとに異なった重みづけで評価しているためと考えられる。類似検索は、心理的レベルの記述で構成される多次元ベクトル空間上での距離を類似度の判定規準として実現できる。 |
| (iv) | 認知的レベル 主観的なグループ分けと主観的なイメージ語による表現が結びつけられていると考えられる。感性検索は、マルチメディアコンテンツの主観的特徴と、認知的レベルの言葉による記述を統合した多次元ベクトル空間上での距離を、類似度の判定規準として実現できる。 |
(c)What(何を)
情報処理やインタラクションの対象(コンテンツ)。
マルチメディアコンテンツを対象とした検索では、
| (i) | 例示検索: 利用者が実際例を提示して、よく似た情報を検索する。 |
| (ii) | 類似検索: 一人ひとりで異なる主観的な基準に照らして、類似した情報を検索する。 |
| (iii) | 感性検索: 主観的で漠然としたイメージ語による表現から、それにふさわしい情報を検索する。 |
が基本的なサービスの形態となる。
マルチメディアコンテンツを対象に、例示検索のような情報提供サービスを受けるためには、コンテンツそのものだけではなく、コンテンツを客観的に計測して得られる物理的な特徴量をインタラクションの過程で扱う必要がある。
また、類似検索や感性検索のような、主観的な規準に基づく情報提供サービスを受けるためには、個々の利用者がコンテンツをどのように主観的に解釈するかを(客観的に)観測した主観的な特徴量をも扱う必要がある。このような観測は、ある程度の時間をかけて、データ量を集めて、教師あり学習の形で統計的に行われることが多い。個々の利用者が、どのようなコンテンツを対象に、どのような操作を行い、また、どのような判断をしたかの操作履歴は、主観的な規準をモデル化する上で有用な情報である。
(d)When(いつ)
日時・時刻、期間、周期・頻度など、時間的な状況。
インタラクションが行われる日時・時刻や、繰り返しの周期・頻度などは、インタラクションの動的な特徴を表す。長くは、1年や季節、1か月をサイクルとしたインタラクション、短くは、1時間、1分を単位としたインタラクションもある。
一方、偶然性に影響されて、ランダムに発生するインタラクションも考えられる。
(e)Where(どこで)
インタラクションがどこでどのような状況で行われるかは、インタラクションの空間的な特徴を表す。今日的なネットワーク環境では、次の3種類の空間を考えることができる。
| (i) | 物理的空間 現実世界、あるいは、現実世界に成り立つ種々の物理法則などを忠実に計算機上でシミュレーション・再現した仮想空間をいう。現実世界と同様に、近いものとのインタラクションは強く、離れたものとのインタラクションは弱い。対象が微小に変化しても全体に与える影響は少ない。 また、物理的空間は、現実空間の代わり(シミュレーション、メタファ)として構成されることが多いため、仮想空間にリアリティを持たせることが重要となる。 |
| (ii) | 情報的空間 意味ネットワークとその上でのノード、World Wide Webとその上でのデータ、対象や規則の論理的な記述群などのように、抽象的に記述された情報・データ相互間の関係に意味のある空間を言う。物理的空間とは異なり、対象に関するわずかの記述の変化で、情報的空間の規則や関係が大きく変化する場合もある。 情報的空間は、情報・データ間の関係を理解するために構成されることが多いため、見かけのリアリティよりは、関係構造を明示する手法に工夫が必要となる。 |
| (iii) | ユビキタス的空間 現実世界に情報処理の要素が遍在し、ネットワーク化されている空間をいう。例えば、室内(= 現実世界)の機器や家具(= 情報家電)が相互にネットワーク化されているとともに、インターネット(= 情報世界)などと人間とが相互にインタラクションできるポイントが遍在(あまねく存在)しているような空間をいう。 |
(f)What for(何のために)
情報処理やインタラクション(タスク)の目的。
何のために情報提供サービスを利用するのかによって、望ましいインタラクションのあり方も大きく変わる。
利用者が欲しいと希望している情報が、存在することが保証されていてこれを検索する場合は、場所を探し当てる過程が容易に行えるようにインタラクションを構成する必要がある。これに対して、希望している情報のイメージがあいまいで、適切な「解」が存在するかどうかさえ不明である場合には、許容される「近似解」を推定・判定しながら、同時に、場所を探し当てる過程が容易に行えるようにインタラクションを構成する必要がある。このような場合には、インタラクションの過程での操作の仕方や提示された情報のわかりやすさと共に、正確さ・効率がインタラクションのしやすさの重要な指標となる。
一方、情報を得ることが目的なのではなく、インタラクションそのものが目的となる場合もある。インターネット上のチャットや携帯電話のショートメールなどでは、利用者は、新しい情報を得ることを目的とするのではなく、会話そのもの、インタラクションそのものに、楽しさ・面白みを感じていると考えられる。このような場合には、操作の仕方の容易さよりも、インタラクションを楽しくするための演出の良し悪しが、インタラクションのしやすさの重要な指標となる。
(g)How(どのように)
情報処理やインタラクション(タスク)の方法・手段。
利用者と情報機器あるいはインターネット上で運用される情報提供サービスとが、どのようなスタイルのインタラクションを通じて、目的とする情報処理を進めていくのかは、ヒューマンインタフェースの具体的な設計指針と直結している。
例えば、インターネット上の未整理で巨大なデータベースから、漠然とした条件でしか記述できない情報を発見して検索する場合、以下のような操作が必要となる。
| (i) | 探す インターネット上のさまざまなサイトに構築されたデータベースから検索する。検索の方法としては、旧来のキーワードによる検索の他、例示検索・類似検索・感性検索などの高度な検索方式も、単一のインタフェースから統合的に利用できることが望ましい。 |
| (ii) | 選ぶ 検索された候補の中から選択する。候補の数が非常に多い場合、それをそのまま表示するだけでは、利用者の知覚能力を超えるため選べない。内容に則してグループ化して表示するなど、利用者に選ばせるための工夫が必要となる。 |
| (iii) | 比較する 検索された候補を相互に比較して、漠然とした条件を具体化・詳細化させるなど、次の検索の戦略を立てる必要もある。この場合も、候補の数が非常に多い場合、それをそのまま表示するだけでは、利用者の知覚能力を超えるため、適切に比較できない。内容に則してグループ化して表示するなど、利用者に比較させるための工夫が必要となる。 |
| (iv) | 場所を変える インターネット上で検索する場所(サイト、サーバ)を切り替えることも必要となる。利用者の指示を受けて切り替える場合のほかに、利用者にこのような操作を意識させずに自動的にサイトを切り替えて検索し続けるなどのサービスが必要となる場合もある。 |
| (v) | 可視化・不可視化する 検索された候補の数が非常に多い場合、候補をそれらの間の関係・類似度などによりグループ化する必要がある。このような検索結果だけからは得られないデータ間の関係を、利用者が把握しやすいように明示的に示すなどの工夫も必要である。逆に、詳細すぎる情報・複雑すぎる関係を簡略化して表示するなどの工夫も必要である。 |
| (vi) | 抽象化・具象化する 大規模なデータベース内のデータや検索された大量のデータをそのままの形で表示するのではなく、意味的な関係、感性的な類似関係など、さまざまな情報から関係を抽象化して利用者に提示する必要がある。同様に、利用者が漠然と与えた条件や事例群の間の隠れた関係を発見して、これを明示・具体化して、より効果的な検索に役立てるなどの工夫も必要である。 |
| (vii) | 提案する 人間中心の情報環境・人にやさしい情報環境とは、「情報処理のすべてを自動化して、利用者は命令するだけ」という形態を意味するわけではない。利用者の発想やアイディアを刺激し、より高度な情報処理や情報検索を実現するために、システムの側から提案する仕組みも必要である。ただし、その提案が、利用者の独創性や発想の広がりを制限するものとならないような工夫も必要である。 |
3.3.3 インタラクションのモデル化
表 3.3-1を整理すると、以下に述べる4つの面(感性、コンテンツ、状況、タスク)からインタラクションの特徴をモデル化することができる。
3.3.3.1 感性モデル
3.3.3.1.1 感性のモデルとその役割
感性モデルは、インタラクションの過程で、だれが(Who)、あるいは、だれのために(For whom)、どのような判断基準(Why)で情報の取捨選択を行うかを定めるとともに、その人の感性的な状態(内部状態)を記述するために必要となるモデルである。
本報告の範囲で考える「感性」とは、一人ひとりの利用者、あるいは、利用者のグループがマルチメディア情報を解釈(あるいは表出)する過程で示す主観的な特徴をいう。これを客観的に計測し、マルチメディアコンテンツの客観的・物理的な特徴との対応関係・相関関係を数理的な手法でモデル化して表現すれば、このモデルは、工学的にシミュレーション可能な感性のモデルと考えることができる。
一人ひとりの利用者は異なった感性を持っているので、情報機器やシステムから人間への情報の提示では、利用者の年齢や嗜好などに合わせて情報の提示の仕方やGUIなどを工夫しなければならない。
また、利用者から情報機器やシステムへの命令においても、利用者の年齢や嗜好などの感性の違いに応じて、命令の解釈・操作の内容・具体的な情報処理を切り替えなければならない場合がある。例えば、表現上、たまたま同じ命令になったからといって、例えば、大人と幼児が同じ内容の処理を希望しているとは限らない。
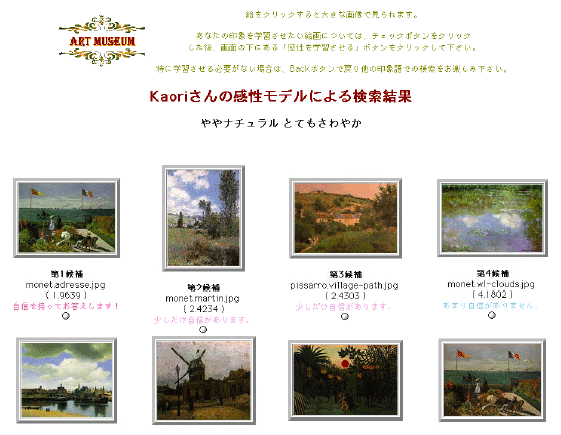
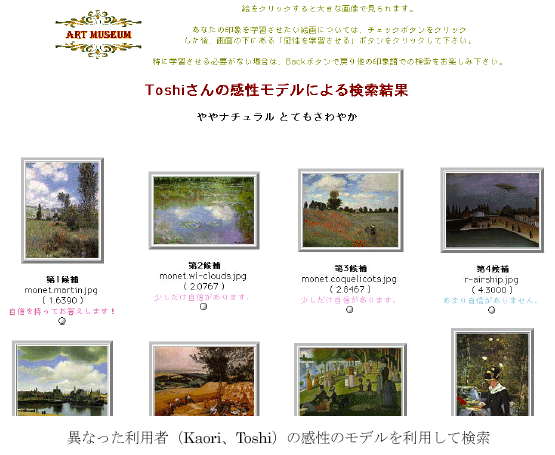
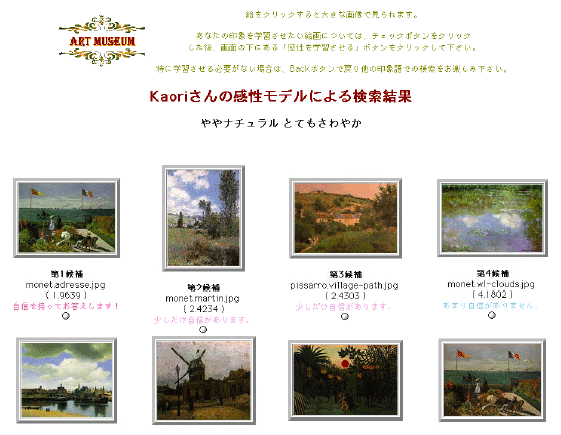
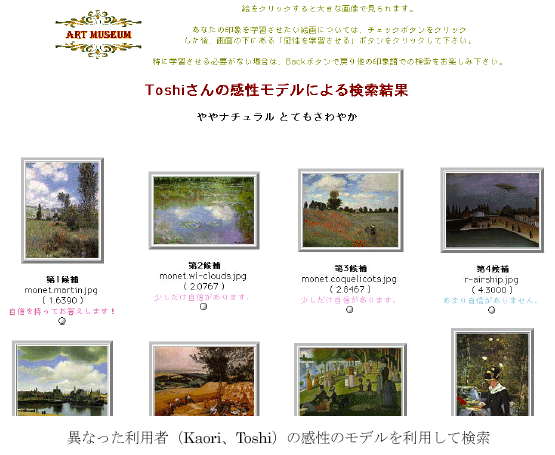
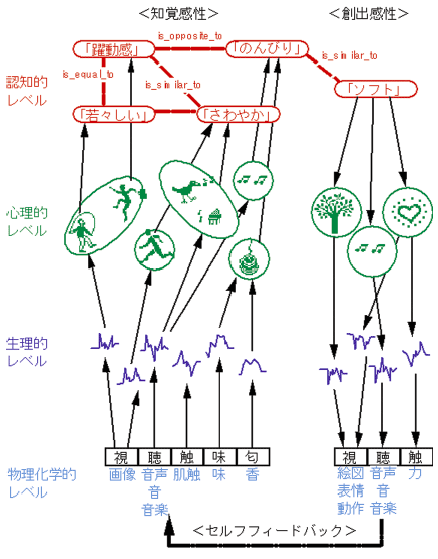
例えば、通商産業省工業技術院のヒューマンメディアプロジェクトでは、利用者一人ひとりの感性のモデルを利用することで、漠然としたイメージ語をキーとしても、その利用者の感性にマッチした印象を与える画像(絵画)を検索できる、電子美術館ART
MUSEUMなどの感性検索システムを試作した。電子美術館では、「さわやかな印象の絵画」という主観的な表現に対して、それぞれの利用者ごとに異なった画像の集合を候補として提示できる仕組みを実現している。システムは、利用者ごとに、情報検索の主観的な基準を統計的に学習して感性モデルを構築する。検索の際には、利用者がだれであるかを識別して、その利用者の感性モデルに基づいて情報の取捨選択の基準を選択し、適切な候補を検索する(図
3.3-1)。


図 3.3-1 電子美術館における感性検索
また、同プロジェクトで試作された工業デザイン支援システムKansei Factoryでは、検索結果の表示法に関して、一人ひとりの利用者の技能・嗜好に応じて、検索結果を多様なスタイルで提示することができる(例: 一覧表の形式での表示、類似度順に仮想空間上に一直線上に表示、類似度と仮想空間上の距離を対応させて3次元表示など)。このように、インタフェースでの表示法の制御にも感性モデルを利用することにより、利用者に直感的に検索結果を理解させることができる(図 3.3-2)。
|
|
図 3.3-2 工業デザイン支援システムKansei Factoryでの検索結果の表示法
3.3.3.1.2 感性の工学的なモデル化

図 3.3-3 感性の工学的な階層モデル
前述のヒューマンメディアプロジェクトで開発された感性の工学的なモデルを図 3.3-3に示す。今日では、感性のモデルの枠組みとして、大部分のアルゴリズム研究やシステムの試作・開発が、この枠組みに則して研究開発されている。
感性の構造に階層性を導入するのは、物理的な刺激(マルチメディア情報)に対応した感性から、抽象的主観的な概念(言語)に対応した感性までを、客観的に計測して結びつけるためである。
客観的に感性を計測し表現する基点として、客観的に存在するマルチメディア情報そのものを利用し、これと個人個人で解釈の幅がある抽象的主観的な概念(言語)を結びつけるようなモデル化を行う。このような階層的なモデル化によれば、例えば、文化圏の違いにより抽象的な概念語の解釈に大きな開きがあったとしても、客観的な存在であるマルチメディア情報を媒介に、人間の感性的な特性の違いを客観的に評価することが可能となる。また、新たに与えられた未知のマルチメディア情報であっても、モデルに基づいて解釈できる。
従来のキーワード・索引語による情報検索サービスでは、データベース作成者の主観によりマルチメディアコンテンツが分類整理され、必ずしも利用者の判断基準とは一致しない。また、一度作成された索引は、利用者の興味の変遷などには追従できない。
感性データベースシステムは、このような主観的な評価基準に自動的に対応しつつ、利用者からの感性的な検索要求に適合して適切なマルチメディア情報を提供するシステムをいう。
感性の生理学的・心理学的なメカニズムは複雑であるが、例えば視覚に関する感性の場合、次のように単純化してモデル化して、データベースシステムに応用することが可能である。
| (i) | 生理的レベルでの感性 人間の視覚系(初期視覚)にはエッジ・コントラスト・自己相関・空間周波数など種々の特徴抽出機構があることが知られている。これは視覚的情報がパラメータ化されて知覚されることに相当する。 |
| (ii) | 心理的レベルでの感性 人間は解剖学的には同一の目の構造を持ち、特徴抽出機構の働きも同様であるにもかかわらず、時として人により異なった判断をする。対象とする画像・映像を類別したり、画像間の類似度を与えたりする際などに、その差は顕著に現れる。これは、種々の特徴量の評価の重みが人によって異なるためと考えられる。 |
| (iii) | 認知的レベルでの感性 あるカテゴリーの視覚的情報をどう解釈するか、すなわち、どのような概念のラベル(印象語、イメージ語)を割り当てるかも時として人により異なった判断をする。個々人によって、種々の特徴量と概念の対応関係が異なると考えられる。 |
3.3.3.2 コンテンツモデル
3.3.3.2.1 マルチメディアコンテンツのモデルとその役割
コンテンツモデルは、インタラクションの過程で、何を(What)情報処理や検索の対象にしているのかを記述するために必要となるモデルである。利用者の感性によって情報処理の仕方や取捨選択の基準が変わるが、一方、利用者の感性の違いに関係なく、コンテンツ自身の性質から情報処理の仕方や取捨選択の基準が定まる場合もある。
マルチメディアデータベースでは、さまざまな種類のコンテンツが格納されている。したがって、インタラクションの対象となるコンテンツのメディア(映像、音など)の種類が多様であるため、それぞれのメディアに適した入出力手段やGUIを提供する必要がある。例えば、映像コンテンツの場合、一方的に再生するだけではなく、巻き戻しや早送り、一時停止などの手段が必要となり、絵画コンテンツでは拡大や縮小、サムネイル画像(縮小画像)の手段などが必要となる。
一方、同種のメディアであっても、検索結果のコンテンツが大量に存在する場合、検索結果が一度に表示されると人間の認知能力を超えてしまう。そのため、利用者は混乱してしまう。したがって、検索されたコンテンツの数や、コンテンツ間の関係に基づいて、検索結果を自動的に分類、組織化して、利用者にわかりやすく提示する必要がある。
例えば、中央大学の試作したガーデンコーディネータでは、開花時期や花色などの条件で多数検索された植物群を、データベースに格納された植物に関する専門的知識を多角的に利用することにより(注:
利用者がわざわざ指示しているわけではない)、植物の生息条件に合わせて自動的にグループ化して提示し、利用者による庭の設計を支援している。
3.3.3.2.2 コンテンツと操作履歴
高度なインタラクションを実現するためには、同じ利用者が、同種のコンテンツを対象に、同じような操作を行っても、操作の履歴と組み合わせて解釈すると、異なった処理方式やサービスを提供しなければならない場合がある。
例えば、デザインなどの仕上げの段階で、オブジェクトの形状や位置を微調整する場合など、操作の進行に応じて定型的な操作の既定値を変えるなどの調整も必要となる。具体的には、入力手段にマウスを用いて、工業デザインなどで形状の設計を行っている場合を考えてみよう。デザインの初期の段階では大雑把な移動距離の調節で充分だが、仕上げの段階では、微妙な位置調節の操作は難しい。そこで、適切なスケール変換を行うことにすれば、人間がマウスを動かしている距離は物理的には同じでも、デザイン支援システム上では異なった移動距離となり、操作性を格段に良くすることができる。
これは操作性の良いインタラクションを実現するのに重要である。
3.3.3.3 状況モデル
3.3.3.3.1 状況モデルとその役割
情報システムが、適切な情報処理や人間とのインタラクションを進めていくためには、自律的に外界を観測する必要がある。このとき、観測の対象となる環境は、(a)人間のいないモノだけからなる環境、(b)生物としての人間の含まれた環境、(c)人間が営む知的な活動を含んだ環境が考えられる。
状況モデルは、ある空間的な状況(Where)、時間的な状況(When)で、情報処理の対象や、利用者とシステムとのインタラクションがどのような状況で進行しているかを記述する。
同じ利用者によっても、利用者の置かれた状況が違うと、同一の操作などに対して異なったインタラクションの形態を提供する必要がある。
物理的空間・情報的空間・ユビキタス的空間を特徴づける性質としては、以下のような属性が考えられる。
(a) 物理的空間の状況
現実世界(あるいはそれに等価な仮想世界)における事情の生じる時刻、周期、偶然、ランダムなどの時間的な属性や、位置、移動方向、ランダムなどの場所に関する属性がある。また、仮想空間を用いたGUIによって物理的世界を対象とする場合には、現実世界で人間が知覚するのと同じくらいの事象と、事象に関する物理法則、リアリティが求められる。
これらの情報を利用すると、例えば、現在の時刻に利用者のいる場所に基づいて、適切な道案内が行える。
(b) 情報的空間の状況
メディアの種類、情報空間上の位置、アクセスの数や頻度、データの量、情報の有効期限などに関する属性がある。情報的空間は、情報・データ間の関係を理解するために構成されることが多いため、論理的・抽象的な関係構造を明示する手法にわかりやすさが求められる。
この情報を利用すると、例えば、同じ商品を扱っている人気サイトの情報を紹介することができる。
(c) ユビキタス的空間の状況
時刻や位置などの実際に存在する空間の状況と、その空間に関連したモノ・事象に関する情報、アクセス数や頻度などの情報的空間の状況などが組み合わされた状況。
これらのさまざまな空間状況の情報を用いることによって利用者が置かれている状況がわかり、利用者の状況に応じたインタラクションを進めていくことができる。
3.3.3.3.2 ユビキタス空間と情報提供サービスの例
最近では携帯電話などのパーソナル情報機器の進歩とモバイルネットワーク、BluetoothやICメモリなどのチップを利用した近接したエリアにおける局所的なネットワーク、GPSなどを利用した位置の計測技術などを組み合わせることにより、情報機器や情報サービスが実空間に遍在(あまねく存在)して埋め込まれているユビキタス空間が現実のものとなってきた。
このようなユビキタス的空間では、利用者やシステムの場所にとらわれない、サービスやインタラクションを提供することができる。
例えば、新宿近辺で現在の時刻で間に合う、人気商品のタイムセール情報を紹介することができる。実際に用いられている例としては、DoCoMoのPHSを利用した位置情報案内サービス(いまどこサービス)が挙げられる。これは、現在利用者がいる場所から、例えば、近いラーメン屋さんの情報を検索し、道案内してくれるサービスである。
3.3.3.4 タスクモデル
利用者と情報機器あるいはインターネット上で運用される情報提供サービスとが、どのような文脈で、どのようなサービスを提供するかを定義するモデルである。
応用に依存する点が多いだけに、一般的な記述の枠組みを考えることは難しいが、さまざまな分野における「用語」「知識」を統合的に管理する技術に関しては、オントロジーベースなどの先行研究がある。
利用者の職業や知識的な背景に基づいて、インターネット上で検索する場所(サイト、サーバ)を切り替えることも必要となる。例えば、ある利用者がその業務に関して「水の利用法」に関する質問を発した場合、「業務の分野」「利用者の専門知識」「水をどのような目的に利用するのか」と無関係に「水の利用法」を検索すると、利用者に必要な情報は膨大なノイズの中に埋没してしまう。これは例えば、製薬分野、プラント、防災、造園、料理のようにまったく異なる分野においても「水」は共通に用いられる重要なキーワードだからである。それぞれの分野では役立つ情報であっても、当該の利用者の業務分野と異なる情報であれば、ノイズに等しいからである。したがって、システムは、当該の利用者の検索質問を「業務の分野」「利用者の専門知識」「水をどのような目的に利用するのか」という文脈のもとに理解し、適切なサーバのみから検索するなどの検索要求に自動的に再構成して処理する必要がある。
3.3.4 事例紹介 インテリアコーディネイト支援システム
以上のような4つの視点から、インタラクションの特徴をモデル化して記述することができる。利用者とシステムとのインタラクションのログを蓄積するとともに、現在のインタラクションの状態と比較することで、利用者に対し、次にどのようなインタラクションの環境を提供すれば有効であるかわかるようになる。これにより、インタラクションをスムーズに行うための戦略が立てられるようになる。
4つのモデルを意識してシステムを設計すると、1つのモデルだけでは対応できないさまざまなインタラクションに対応できるようになる。すなわち、それぞれのモデル特有の技術を組み合わせることで、単独の技術だけでは対応できないことができるようになる。
ヒューマンメディアプロジェクトで試作された工業デザイン支援システムや、これを発展させた中央大学のインテリアコーディネイト支援システムでは、画像をキーとした例示検索や類似検索機能を提供するとともに、検索結果を工業デザインやインテリアコーディネイトに利用するための作業空間をも提供している。
想定されている利用者は、工業デザイナ、インテリアデザイナーと顧客であり、それぞれの利用者の感性モデルを構築し管理している。また、個人プロファイルの共通する人々の感性モデルを集約化した平均感性モデルも利用可能である。対象とするコンテンツはインテリアのコーディネイトに必要となる家具(3次元物体モデル)や壁材・床材(テクスチャ画像)である。
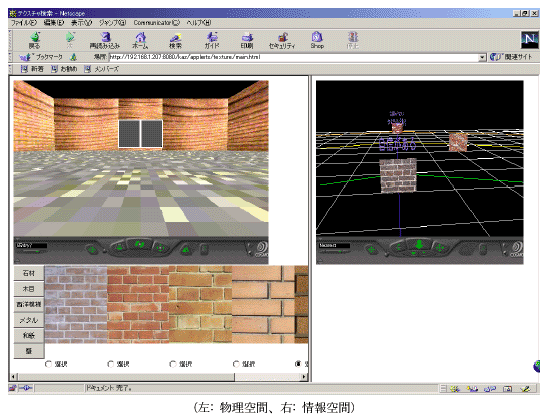
データベースからの検索結果を利用してデザインやコーディネイトを試行錯誤的に進めるための(仮想空間による)物理空間を提供している。利用者は、検索したテクスチャ画像(例:
床材や壁材のパターン)を仮想空間上で床や壁に貼りつけて、また、仮想空間をウォークスルーして、コーディネイトを試したり出来映えをさまざまな角度から評価できる。
これらのシステムはまた、データベースから検索されたデータを、利用者の感性に合った順に、また、データ間の類似度にしたがってこれらデータを3次元空間上に配置することが可能である。このように、データ間の関係を直感的に理解できるようにするために(仮想空間による)情報空間を構築し、利用者にはアプリケーションシステムへのインタフェースとして提供している。

(左: 物理空間、右: 情報空間)
図 3.3-4 テクスチャ検索システム上の空間例
これら2つの空間は連動しており、情報空間で指定したテクスチャが、直ちに、物理空間上で壁材や床材として扱われる。テクスチャ検索システム上の空間例を図
3.3-4に示す。
典型的な利用の仕方としては、デザイナが顧客の意向などを聞き、漠然とした要求を順次具体化・詳細化しながら、デザイナと顧客が共同作業の形でコーディネイトを進めていくことを考えている。したがって、単に検索を行ったりコーディネイトの試行錯誤を行ったりするだけでなく、両者の意見の相互理解を進めるために、情報空間を用いて、感性モデルの可視化なども行われる。
3.3.5 人間中心型の情報技術の研究開発動向
3.3.5.1 わが国の関連プロジェクトとその位置づけ
1990年代から、例えば通商産業省のリアルワールドコンピューティングプロジェクトでは、人間とロボットなどの情報機器がともに働く環境の実現に向けて、景観画像からの人間の認識、顔の認識などの技術開発も進んできた。しかし、人間の位置や姿勢、行動を認識し、また、個人の識別に結びつけるこれらの技術も、人間とのかかわりという点では、人間をモノ(物理的な実在)として計測し、認識し、働き掛けるという考えにとどまっている。
2000年代に入って、経済産業省や文部科学省関連のデジタルヒューマンプロジェクトのように、新しいセンサ技術やネットワーク技術と人工知能・パターン認識理解・ロボット技術を結びつけて、人間の体温や呼吸、筋肉の緊張の度合いや、皮膚感覚の快適性を計測する技術開発が活発になってきている。
産業技術総合研究所のデジタルヒューマンラボでは、人間を運動機械的なモデル、生理解剖学的なモデル、認知心理的なモデルからとらえ、人間に住みよい快適な環境を情報技術により実現することを目指している。人間の状態を計測し、人間に快適な環境を実現しようとする試みは、「人間中心」「人にやさしい」情報システムの実現にも大きく貢献するものと期待される。
デジタルヒューマンプロジェクトでは、
(a) システムが人間を観察し、人間を支援するように環境を制御する「人を見守るデジタルヒューマン」
(b) デジタル空間の中で人間と環境の親和性を評価し、人間と調和がとれるよう実環境を設計する「人に合わせるデジタルヒューマン」
(c) 人間機能の統合的モデリングをめざす「人を知るデジタルヒューマン」
(d) これらの技術環境を与える「デジタルヒューマンプラットフォーム」
の研究開発が精力的に進められている。しかしながら現在の研究開発は、人間を生物(生理的な実在)として計測し、認識し、働き掛けるという範囲にとどまっているようである。
デジタルヒューマンの基本的なコンセプトは、1990年代に実施された通商産業省工業技術院の人間感覚計測プロジェクトで行われた人間の生理的な状態を計測する技術に、最新のセンサ技術、ネットワーク技術、ロボット技術を融合させたものともいえよう。
同じく、2000年ごろから、モバイル情報環境とユビキタス情報環境が融合した新しい情報環境を指向した研究開発としてサイバーアシストプロジェクトが経済産業省、文部科学省などで進められ始めている。これは環境が人間を観察することを通して、その時々、その場所で、適切なサポートを人間に提供できるようにするためのものである。主たる研究目標は、
(a) 高齢者にも安心して使える人間中心の情報サポートシステム
(b) デバイス設計から情報センサ網、知的エージェントまでを有機的に結合
などである。
環境自身が人間と人間の知的な活動を観察し、その状態を理解し、人間にたいして必要な支援を行うという発想は、人間の主体性を尊重しながら「人にやさしい」環境を実現するものといえるだろう。
人間中心の情報システムとして、感性情報処理の仕組みに正面から取り組んだのは1990年代後半に実施されたヒューマンメディアプロジェクトである。これは、人間を情報技術の面から「感情を持った生物」としてとらえて、その生理的・心理的・認知的な特性をモデル化する試みである。感性のモデル化や感性データベースなどの感性情報処理技術と、バーチャルリアリティを含むヒューマンインタフェース技術を融合させるコンセプトと試みは、今なお、今日的な技術課題であると思われる。
3.3.5.2 英国における関連研究開発の動向
ヨーロッパでは「ユーザフレンドリ情報社会」の実現を目指した研究開発プログラム(ISTプログラム)が進行中である。ここでは、その一環として英国で進められているPACCIT(People@the
Centre of Communication and Information Technologies)プロジェクトの概要を紹介する。
PACCITは、英国の教育省下の工学系の学術会議、社会科学系の学術会議、および産業省の大学と産業界を結びつけるLINKプログラムが合同して進められている。全体的な研究課題・技術課題は「人間、コンピュータ、組織の間の複雑な相互作用を理解し、また、どのように改良するか」である。
現在は、次の13テーマの研究開発が進められている。
(1)MAGIC: Multi-modality and Graphics in Interactive Communication
Human Computer Interactionにおける人間・人間、人間・計算機間のインタラクションツールをマルチモーダル化する。具体例として、建築設計での共同作業、打ち合わせを題材に、マルチモーダルなコミュニケーション、特に、図形・図示を利用することの有用性を解明する。
(2)E-space: Dynamic Information Displays for Transaction-Based Activities
人間に情報を提示する上での基本的な方法論を探る。具体例として、製品の設計過程や、消費者・エージェント間のコミュニケーションで必要となる種々の情報をどのようにわかりやすく提示・表示するかを解明する。
(3)Design for Interaction and Collaboration
博物館・美術館で利用するような携帯型の情報端末を開発するとともに、これを利用するインタラクティブな展示方法と展示物の設計を試みる。芸術家、システム開発者、キュレーターが一体となった、インタラクティブ展示の設置を行う。
(4)'The Way We Wereユ: Situational Shifts in Collaborative Remembering
組織の中で知識と経験の共有を効果的にするための情報環境のあり方を探る。特に、人間の心理的・認知的な側面に注目しており、"collaborative
inhibition effect"などの「社会的」な現象を解明する。
(5)Socio-technical Systems Design: Knowledge Capture and Management Using Patterns
技術開発とマーケット(ビジネス)の間にあるギャップをどのように知覚し、克服するかを研究している。「知識」の形態のミスマッチ、暗黙知識の共有、組織としての知識の欠如(不足)などの問題を研究している。
(6)Representational Design Principles to Humanise Automated Scheduling Systems
ビジネスにおけるスケジューリングの手法を「人間的」にする方法を研究している。
(7)Collaborative Case-based Learning in Distributed and Synchronous Environments
事例からの協調的な学習のメカニズムを開発する。仮想的な訓練センターを試作し、異なった知識分野でも有効な学習法を開発し検証する。
(8)Effective Decision Support in the Neonatal Intensive Care Unit(NEONATE)
新生児の集中治療において医者、看護婦らが、多種多様な情報を扱いながら、意思決定をするタスクを分析し、適切な支援を行うためのメカニズムを開発する。特に、患者と医療スタッフの用語の違いに注目して研究を進めている。
(9)Decision Support for Risk management Planning
意思決定の過程をサポートするシステムREACT(Risk, Events, Actions and their Consequences over Time)の開発を行う。特に、意思決定や計画立案に必要な情報の提示法を研究する。
(10)Investigating the Impact of Tailored Reports on Anxiety
個人向けの「健康に関するレポート」の作成法。レポートが患者にどのように利用されるか、どのような影響を与えるかを探る。また、このような情報の提供により、患者やその家族の間でそのような社会的な相互作用行われるかを探る。
(11)Spoken and Written Language in Adaptable Multimedia Documents
非ネーティブな人、高齢者など、リテラシー上の「弱者」を対象に、マルチメディア文書(発話&文字)の効果的な執筆法を開発する。
(12)Multimedia Communication as a Recreational Activity
レクリエーションの中での人と人とのマルチメディアコミュニケーションを調査する。よいレクリエーションの経験とは何かを探る。
(13)Exploring and Mapping Interactivity with Digital Toy Technology
幼児と電子オモチャの間のインタラクションを調べる。幼児はオモチャに対してどのように考え、感じるかを調査する。
以上に見られるように、産業界とリンクさせることが期待されているプロジェクトスキームであるにもかかわらず、実際的なシステム開発から、現象の深い調査・原理の探求までカバーされているのは、英国らしいと言えるだろう。